최근에 티스토리 게시글을 크롤링하여 자동으로 TWITTER에 업로드하는것을 만들려고 할 생각이였다.
물론 티스토리에도 트위터 자동 업로드하는 플러그인을 제공하고있지만, 모든 게시글에 고정적인 텍스트만 작성할 수 있기때문에 해시태그 유입등은 노릴수가 없기때문이다.
그래서 혹시나 API가 있나 확인해보니 존재하고있어서, 크롤링은 안하고 API를 사용해보기로했다.

목차
- 앱등록
- ACCESS TOKEN 등록
- 게시글 목록 조회
앱 등록
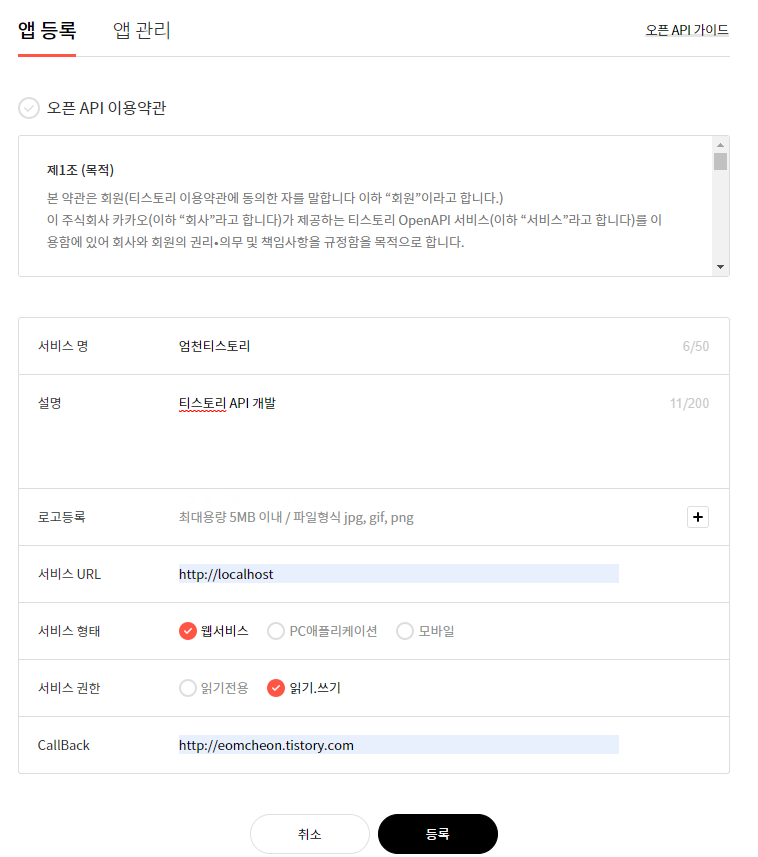
일단 티스토리 API를 사용하려면 키 발급을 위해 앱을 등록해주어야 한다.
TISTORY
나를 표현하는 블로그를 만들어보세요.
www.tistory.com

나는 대충 위와같이 작성해서 등록해주었다.
앱관리탭으로 넘어가면 앱아이디 / SECRET KEY를 확인할 수 있다.
ACCESS TOKEN 발급
가이드문서를 확인해보니 Oauth로 개발되어있어서 모든 api 사용시 access token을 사용해야하는데,
사실 정석대로라면야 화면개발하고 해야하지만 개인프로젝트따위에 그럴시간은 없다.
티스토리 API 가이드문서는 아래와같다.
소개 · GitBook
No results matching ""
tistory.github.io
아래 포스팅을 참조해서 일단 발급받았다.
[티스토리 API] 를 이용해서 글 작성하기 -1 (Authentication code, Access Token 발급 )
안녕하세요, 에이도입니다 ! 저는 요즘 API를 이용해보는게 재미있어서 여러 가지 API를 이용해가며 간단한 프로그램들을 만들어 보고 있습니다! 이번에는 티스토리 API를 이용해서 글 작성을 해
lheon.tistory.com
1. 인증 요청 및 Authentication code 발급
나의 경우는 앱 등록시 callback url을 eomcheon으로 등록하였으므로 redirect_url을 똑같이 입력해주었다. 다르게입력하면 응답이 오지 않았으니, 무조건 똑같이 입력해야한다.
https://www.tistory.com/oauth/authorize?client_id=xxxxxxxx&redirect_uri=https://eomcheon.tistory.com/&response_type=code&state={state-param}
2. Access Token 발급
https://www.tistory.com/oauth/access_token?client_id=xxxxxxx&client_secret=xxxxxxxxxx&redirect_uri=https://eomcheon.tistory.com&code=xxxxxxxxxxxxxx&grant_type=authorization_code
게시글 목록 조회
import requests
import json
access_token = "xxxxxxxxxxxxxxxxxxxxxxx"
output_type = "json"
blog_name = "eomcheon"
page_number = "1"
url = "https://www.tistory.com/apis/post/list?access_token={}&output={}&blogName={}&page={}".format(access_token, output_type, blog_name, page_number)
data = requests.get(url)
result = json.loads(data.text)
우선 게시글 전체 목록을 조회할 수 있다.
위와같이 프로그램 실행시 아래와같은 결과물이 나오게된다.
내가 원했던 결과의 경우 태그값과 콘텐츠인데, 그 내용이 없다.
가이드문서를 자세히 확인해보니 글의 상세 내용에서 확인할 수 있어서,
위의 코드값에 for문을 돌려서 각 post의 상세값을 조회하기로 했다.
response
{
"tistory": {
"status": "200",
"item": {
"url": "https://eomcheon.tistory.com",
"secondaryUrl": "",
"page": "1",
"count": "10",
"totalCount": "119",
"posts": [
{
"id": "1111",
"title": "[Python] Pycharm 실행 단축키 변경하기",
"postUrl": "https://eomcheon.tistory.com/125",
"visibility": "20",
"categoryId": "963650",
"comments": "0",
"trackbacks": "0",
"date": "2021-10-03 18:36:44"
},
]
}
}
}
게시글 상세조회
for item in result["tistory"]["item"]["posts"]:
id=item["id"]
item_url = "https://www.tistory.com/apis/post/read?access_token={}&blogName={}&postId={}&output={}".format(access_token,
blog_name,
id,output_type)
item_data = requests.get(item_url)
item_result = json.loads(item_data.text)
print(json.dumps(item_result, ensure_ascii=False, indent=2))위의 코드 하단에 상세 조회를 추가한 내용이다.
결과는 아래와같다.
{
"tistory": {
"status": "200",
"item": {
"url": "https://eomcheon.tistory.com",
"secondaryUrl": "",
"id": "11111111",
"slogan": "Python-Pycharm-실행-단축키-변경하기",
"title": "[Python] Pycharm 실행 단축키 변경하기",
"content": "<p data-ke-size=\"size16\"> </p>\n<p data-ke-size=\"size16\"><span style=\"font-family: 'Noto Sans Light';\">Pycharm 첫 설치시 윈도우의 경우 </span></p>\n<p data-ke-size=\"size16\"><span style=\"font-family: 'Noto Sans Light';\">실행단축키가 Ctrl + Shift + F10으로 설정되어있다.</span></p>\n<p data-ke-size=\"size16\"><span style=\"font-family: 'Noto Sans Light';\">간편하게 실행하기에는 너무 불편해서 위 단축키를 변경해보기로 하였다.</span></p>\n<p data-ke-size=\"size16\"> </p>\n<p data-ke-size=\"size16\"> </p>\n<h3 data-ke-size=\"size23\"><span style=\"font-family: 'Noto Sans Light';\">Setting 오픈</span></h3>\n<p><figure class='imageblock alignCenter' data-origin-width=\"307\" data-origin-height=\"287\" data-ke-mobilestyle=\"widthOrigin\"><span data-url='https://blog.kakaocdn.net/dn/bEEhKa/btrgBkXPgci/ipB0PRkNKsSkJ9ZGBHf0K0/img.png' data-lightbox='lightbox' data-alt=''><img src='https://blog.kakaocdn.net/dn/bEEhKa/btrgBkXPgci/ipB0PRkNKsSkJ9ZGBHf0K0/img.png' srcset='https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbEEhKa%2FbtrgBkXPgci%2FipB0PRkNKsSkJ9ZGBHf0K0%2Fimg.png' data-origin-width=\"307\" data-origin-height=\"287\" data-ke-mobilestyle=\"widthOrigin\"></span></figure></p>\n<p data-ke-size=\"size16\"><span style=\"font-family: 'Noto Sans Light';\">File > Settings 클릭하거나 Ctrl + Alt + S 단축키 클릭</span></p>\n<p data-ke-size=\"size16\"> </p>\n<p data-ke-size=\"size16\"> </p>\n<p data-ke-size=\"size16\"> </p>\n<h3 data-ke-size=\"size23\"><span style=\"font-family: 'Noto Sans Light';\">Keymap 메뉴 진입</span></h3>\n<p><figure class='imageblock alignCenter' data-origin-width=\"989\" data-origin-height=\"436\" data-ke-mobilestyle=\"widthOrigin\"><span data-url='https://blog.kakaocdn.net/dn/b3UPFe/btrgCGME7IY/RQYgotVEIkNkA0s4fKkaH1/img.png' data-lightbox='lightbox' data-alt=''><img src='https://blog.kakaocdn.net/dn/b3UPFe/btrgCGME7IY/RQYgotVEIkNkA0s4fKkaH1/img.png' srcset='https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb3UPFe%2FbtrgCGME7IY%2FRQYgotVEIkNkA0s4fKkaH1%2Fimg.png' data-origin-width=\"989\" data-origin-height=\"436\" data-ke-mobilestyle=\"widthOrigin\"></span></figure></p>\n<p data-ke-size=\"size16\"><span style=\"font-family: 'Noto Sans Light';\">keymap 메뉴에 진입 후 오른쪽 검색창에 [run context를 입력한다]</span></p>\n<p data-ke-size=\"size16\"> </p>\n<p data-ke-size=\"size16\"> </p>\n<p><figure class='imageblock alignCenter' data-origin-width=\"469\" data-origin-height=\"215\" data-ke-mobilestyle=\"widthOrigin\"><span data-url='https://blog.kakaocdn.net/dn/dn9zRF/btrgAVX3v05/iYuSa2IZmUVsfDruDStH70/img.png' data-lightbox='lightbox' data-alt=''><img src='https://blog.kakaocdn.net/dn/dn9zRF/btrgAVX3v05/iYuSa2IZmUVsfDruDStH70/img.png' srcset='https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fdn9zRF%2FbtrgAVX3v05%2FiYuSa2IZmUVsfDruDStH70%2Fimg.png' data-origin-width=\"469\" data-origin-height=\"215\" data-ke-mobilestyle=\"widthOrigin\"></span></figure></p>\n<p data-ke-size=\"size16\"><span style=\"font-family: 'Noto Sans Light';\">마우스 오른쪽버튼 클릭 후 Add Keyboard Shortcut을 클릭한다</span></p>\n<p><figure class='imageblock alignCenter' data-origin-width=\"320\" data-origin-height=\"184\" data-ke-mobilestyle=\"widthOrigin\"><span data-url='https://blog.kakaocdn.net/dn/d3JLJL/btrgCD9ZfmP/aGeGaDxDKWbV1RikKR8FV0/img.png' data-lightbox='lightbox' data-alt=''><img src='https://blog.kakaocdn.net/dn/d3JLJL/btrgCD9ZfmP/aGeGaDxDKWbV1RikKR8FV0/img.png' srcset='https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fd3JLJL%2FbtrgCD9ZfmP%2FaGeGaDxDKWbV1RikKR8FV0%2Fimg.png' data-origin-width=\"320\" data-origin-height=\"184\" data-ke-mobilestyle=\"widthOrigin\"></span></figure></p>\n<p data-ke-size=\"size16\"><span style=\"font-family: 'Noto Sans Light';\">해당 창에서 첫번째 input박스에 커서가 올라가면 변경하고자하는 키보드 단축키를 직접 누르면 된다. </span></p>\n<p data-ke-size=\"size16\"> </p>",
"categoryId": "1111111",
"postUrl": "https://eomcheon.tistory.com/125",
"visibility": "20",
"acceptComment": "1",
"acceptTrackback": "0",
"comments": "0",
"trackbacks": "0",
"date": "2021-10-03 18:36:44",
"tags": {
"tag": [
"pycharm",
"pycharm 실행 단축키 변경"
]
}
}
}
}'개발' 카테고리의 다른 글
| [공공데이터] 인천공항 API 호출시 500 오류 (0) | 2021.10.22 |
|---|---|
| [Python] json dumps로 예쁘게 출력하기 (0) | 2021.10.05 |
| [Python] Pycharm 실행 단축키 변경하기 (0) | 2021.10.03 |
| [PHP] 간단한 CRUD 게시판 실습 예제 - 조회 (0) | 2021.08.16 |
| [jquery] lightslider 제이쿼리 슬라이드 구현 예제 (0) | 2021.08.06 |


댓글